CARFAX Vehicle Details Page
Background
A vehicle’s detail page (VDP) plays a critical role in a used car shopper’s car searching, and more importantly car researching journey, as it carries a large amount of information and data for customers to evaluate. During this initiative, the team was looking to make our VDP easier for our customers to read and digest the large amount of information, highlight and explain CARFAX’s unique data, and optimize the page’s layout for future improvements and additions.
The Team & My Role
The team for this project included our agile product and tech team, including Product, UX Research, SEO and data analytics. During this project I was responsible for all design assets, along with preparing and facilitating a design workshop for the working team.
Used Car Shopper
“As a user car shopper I want to easily see the most relevant information to help me make a decision.”
Used Car Shopper
“As a user car shopper, I am overwhelmed by all the data I can see and don’t know how to find what is more important.”
Overview of the design workshop done in FigJam.
Research & Process
We kicked off the VDP initiative with a design sprint with the working team. During our sprint workshop, we as a group discussed requirements and limitations, reviewed early research insights, walked through similar experiences from our competitors sites, and used all this information to sketch potential solutions. From the workshop we uncovered and voted on the following themes as ideas to explore while designing; create more visually interesting information sections, reorganize how some of our data is displayed together, create a tab menu on mobile screens for easier navigation, and filter up more valuable CARFAX report data.
After the workshop, I began to design the first iterations with the themes in mind and identify use and edge cases.
Research for the VDP initiative began with discovery research into what information users would expect and want during their vehicle search, and how users would prioritize these data points in importance. We conducted 2 rounds of usability testing with 30 participants. Through user testing we were able to better understand what data points were very important to users and validate the changes would be well received by users.
Tools Used: Figma, FigJam
Results & Learnings
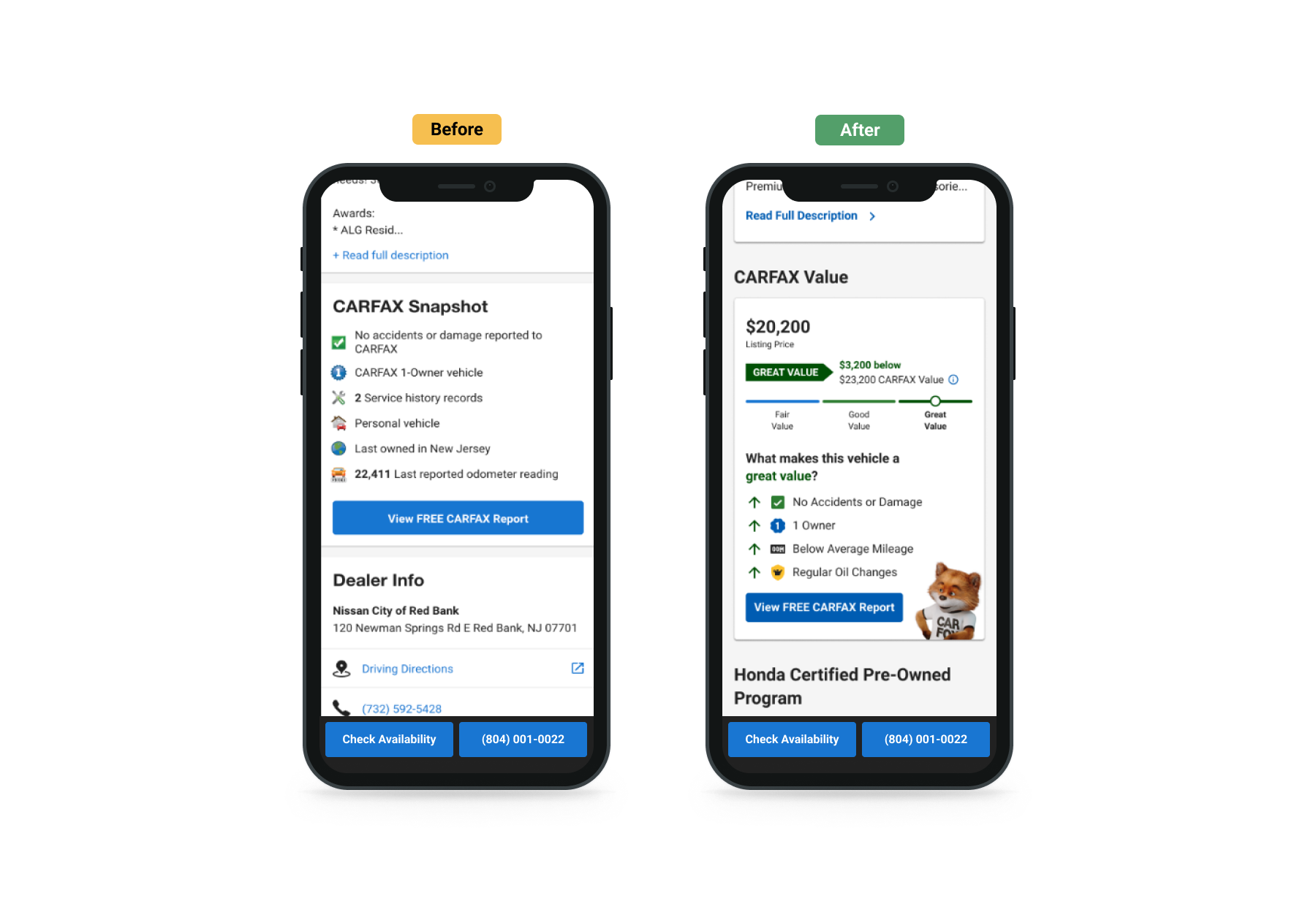
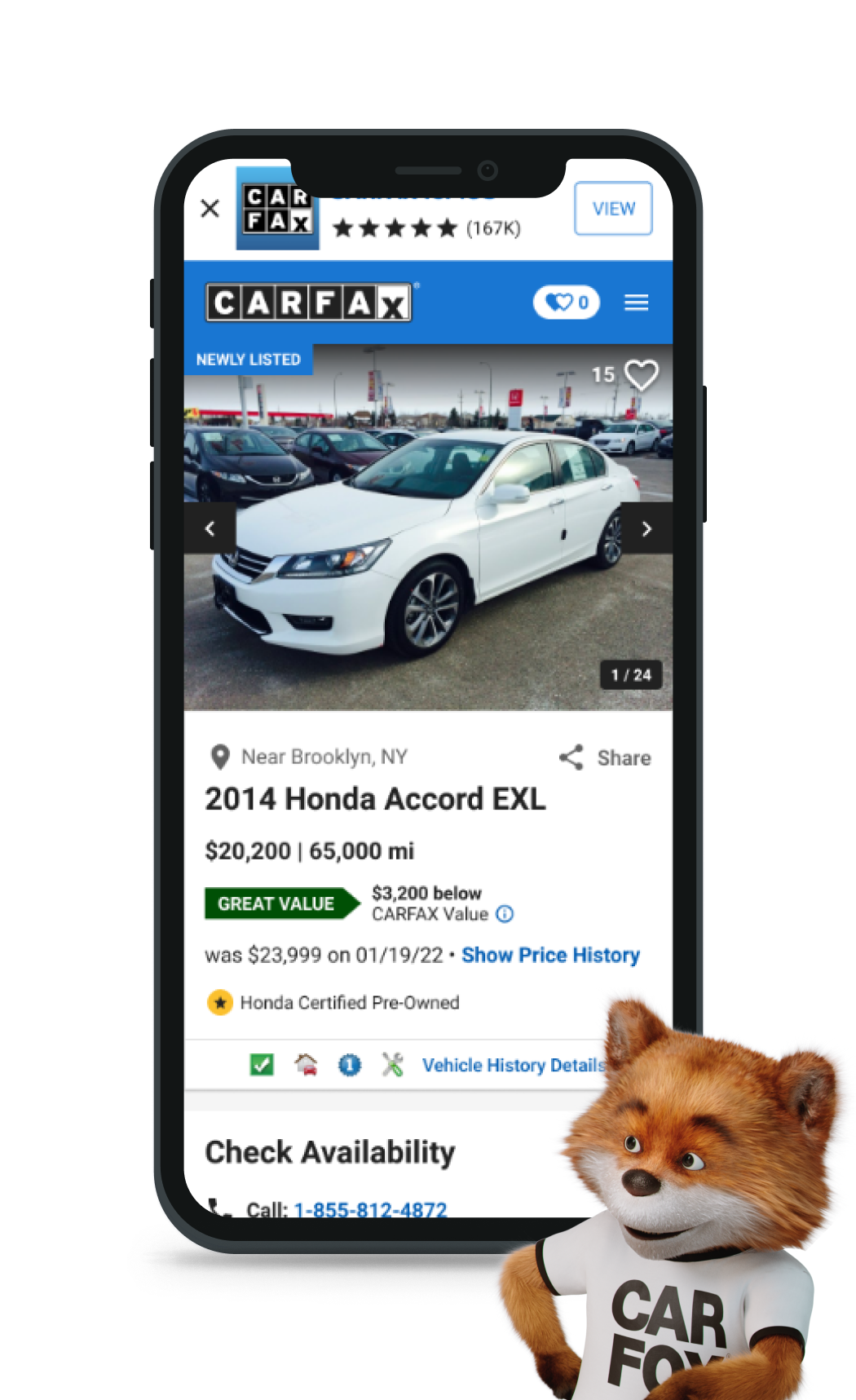
The final solution included;
2 column layout with a sticky lead form
Consolidation of the vehicle information, popular features, and description into one section
Introduction of a new section that better explains CARFAX’s history based value.
The improved layout enables the team to easily add on more layers of information in the future, including more unique CARFAX data like a vehicle’s service history.
We took this opportunity to add thoughtful additions of content to better explain some of our data points, badging, and other CARFAX unique information. By providing additional context to the design, we’re better speaking to and educating shoppers of all levels of car experience and describing the value of using CARFAX over our competitors.
-
This initiative saw overall positive results from A/B Testing, including a 29% increase in traffic to our unique content. Through user testing we also saw an increase of user comprehension of CARFAX’s unique information, a positive response to the new vehicle highlights section and improvement to users’ page navigation.
Some other wins included a technical overhaul of the page’s code & structure, introduction of design system components and a new layout that allows for additional layers of data to be added in future iterations.